說說Facebook Mentions 和即時直播背後的故事
編者按:這是一篇譯文,原文作者Frankie Gaw,是即時直播應用Facebook Mentions的團隊成員。文章講述了在Facebook中,從一個需求被發現、分析,到方案的考量、原型的模擬壓測,再到功能發布與持續迭代的整個過程。在這個過程中,有哪些最為重要的因素?如何在具有約束的環境中讓成員們走出舒適區,接受挑戰並且自我成長?
譯者註:
Facebook mentions是一款Facebook推出的App,專為演員、歌手、運動員以及其他有影響力的人所設計的應用程式,先前仍限制需粉絲專頁通過驗證、獲得藍色徽章的公眾人物才能使用,現在已開放給通過驗證的Facebook個人帳號。未來,記者、編輯等媒體從業人員將有機會透過Live功能,將最新消息傳達給追踪其個人帳號的粉絲們。
Designing Live for Facebook Mentions
為了增強公眾人物們與粉絲的互動,我們準備在facebook 上開啟沉浸式體驗,這是一種“身臨其境” 的方式。就在上個月,我們推出了即時直播(live)的功能。
我們是如何開始的?——即時直播和Facebook mentions 背後的故事
即時直播(live)是Facebook mentions的一種新的內容形式。它是一款出自創新實驗室的應用程序,公眾人物們首次使用可以通過facebook移動端簡單的直接訪問。Mentions作為一款為公眾人物提供服務的工具,讓他們用真實直接的方式更方便的與自己的粉絲產生連接、並分享自己的生活片段。幾年前,我們思考這個場景關於facebook的用戶體驗,並且意識到現在我們使用的facebook並不能很好的擴展延伸:為那些每天處理數以千計信息的公眾人物服務。在推出Mentions之前的一段時間裡,公眾人物們在頁面上沒有消息提示,沒有什麼途徑知道哪些人群在談論他們(除了他們自己發布的帖子下方的評論以外),無法過濾信息。最重要的是沒有專門為他們的需求設計的移動端應用程序。
在2014年推出Facebook Mentions 時,我們嘗試首先著手處理從公眾人物方面得到的重點需求:它們期望得到更簡單易用的移動端使用體驗,想更簡單直接的和粉絲們進行互動。Mentions 是連接公眾人物和粉絲之間的紐帶,我們意識到通過評論與回复,公眾人物發布帖子和粉絲互動可以產生巨大的增長。這點對於影片尤其如此。節奏如此之快的今天,我們可以看到公眾人物正在使用Mentions 分享的海量影片,並享受著人們每天在facebook 上的關注。
影片分享擊中了公眾人物的痛點,因為影片可以讓他們表達自己,並且用身臨其境的故事形式分享他們的生活。同時也給予粉絲們一個空間去回复、互動和分享這些生活片段。即便推出了Mentions,公眾人物們仍然想要更多和粉絲之間創建實時的分享和溝通的親密體驗。我們也看到人們喜歡圍觀他們愛的運動員、音樂家、政治明星等公眾人物所發布的影片內容。所以,我們接下來會繼續加強公眾人物和粉絲之間更親密的連接感,比如在Mentions 中創建即時直播。
即時直播的設計——在Facebook 的規範內工作
在規範內設計總是有巨大挑戰的,伴隨著設計、研發以及facebook規範的基本準則,整個過程有大量互相影響並且複雜的邊界問題。作為一個想要搞定“大工程”的小團隊,我們要拿出確保Facebook上超過十億用戶可以訪問的,即時直播功能的可行性策略計劃書。
在平台中工作
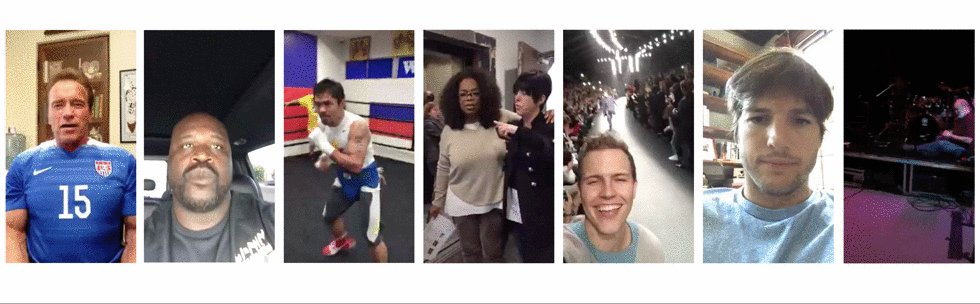
我們首先處理的事情就是影片本身。我們認為要解決的這個看似簡單的設計問題,會是最終最為核心的問題。接下來我們確定出三種方案選項:3:4 的半幅式影片長寬比,全屏模式以及正方形的影片,每個不同的方案都有它們各自的內在含義。
半幅式(上圖:左)似乎是開始的不二之選,它充分利用了屏幕的空間並且在手機上看起來很棒,然而,選擇半幅式讓我們很快意識到,它無法很好的橫跨Facebook 的介面(譯者註:在web 端無法與facebook 保持一致的體驗),特別是網頁端的新聞推送場景。Landscape(上圖:中)的形式減輕了大量的(與facebook)的嵌入式問題,但會造成屏幕空間的浪費和影片&評論的層次不成比例。最後,我們決定正方形(上圖:右)的影片直播,它是最優的選擇,因為它滿足了跨平台的一致性問題同時讓公眾人物和瀏覽者更簡單的查閱評論和互動。
這個很小的設計問題,是我們設計進程中剩餘部分的重要前提。它實實在在的解決了框架佈局,不僅僅是特別為移動端設計產品,更像是在一個龐大系統的拼圖中,把移動端作為拼圖的一部分。
瀏覽者的體驗
即時直播由兩個主要的部分組成,直播發布者的體驗和瀏覽者的體驗。在設計這些體驗的時候,我們要確立總體的設計準則,以便在兩種環境中互相跳轉時都總是可以很好的返回到原來的模式。
我們設置的主要原則之一,是直播發布者和瀏覽者需要擁有一致的分享體驗感。尤其當我們為瀏覽者進行體驗設計的時候。這有助於我們問這樣的問題:當瀏覽者做了某件事X 的時候,直播發布者會看到什麼?如果一個瀏覽者在手機端可以做某項操作X,那麼這個瀏覽者可以使用鼠標在桌面端的feed story 上以相同的方式進行操作嗎?
影片發布者和瀏覽者應該擁有一致的分享體驗。
最初的探索
我們圍繞瀏覽者的反饋做了廣泛的探索,範圍從短暫且聚合的交互方式到社會名流的評論加權排名。
即時直播的評論
在即時直播體驗中「評論」的設計是至關重要的,它可以幫助我們讓即時直播感覺是即時、生動的產品。
我們意識到為了整理出在真實環境中「即時直播」中「評論」的表現方式,需要快速製作出原型。「評論」不僅僅是靜態信息的層級和佈局展現,更寧可說是,代表了更加複雜和有序的系統,大量的內容數據流通過一個接一個的過濾器,被眾多的信號標記和交互行為所觸發。
迭代時一個最大的阻礙是需要預估出我們是否在正確的方向上。在小組內部我們可以對自己構建的模型做小型測試,或對其他人的直播影片作討論,但是公眾人物即將使用這個產品時,幾乎是不可能複制此種方式。這時Origami 出現了,一個用在facebook 原型設計中,非常現代化的用戶介面設計工具。它成為了我們最常用的工具之一,通過它讓整個過程中溝通和完善想法直到一切都恰到好處。它不僅僅是一個展示工具,更是一個收集反饋的工具,我們可以通過它對影片直播和可點擊的按鈕進行模擬評論的壓力測試。在感覺什麼地方有問題的時候,我們可以很快的作出及時調整和對問題部分進行重新設計,而不必重做整個原型。
它並不像看起來這麼嚇人,只是有點凌亂,我們開始為「評論」設計的原型之一,使用了switch 和timer 做評論部分的Y 軸動畫
影片發布者的體驗
設計即時直播的體驗是巨大的協同努力,為了完善設計與研發,它涉及大量跨學科的內容策略以及與媒體的伙伴關係。
當為公眾人物們設計時,我們為自己設定的另一個原則是界定清晰。在即時直播時需要遵從某種程度的舒適度去建立每一個操作步驟。這包含了兩件事,首先它應該創建一個流程:感覺上很容易開始錄製影片。其次,它要求我們通過情景教育和比較接近的退出點創建足夠的緩衝,以便公眾人物們在使用即時直播時可以輕鬆退出或中斷的操作以便於重新錄製影片。
這是在設計即時直播時我們最喜歡的部分之一,因為它涉及圍繞著龐大復雜結構的思考,也有精巧的細節策略。宏觀層面:比如腳本方面,取決於編程者在影片直播結束時,要增添多少的變量;微觀層面的細節:我們如何使用聲音和微妙的動態效果增加娛樂感(用戶熟悉的承上啟下感),比如使用膠片電影中的倒計時方式,可以在開始錄製影片之前提升用戶的期待感。
對事情清晰的定義,並且基於舒適感創建場景中的每一個步驟。
我們學到了什麼
這個過程從不是簡單的,我們在前進的過程中經歷的跌宕起伏的每一件事情都教給我們有價值的經驗
1.盡可能早的進入背景環境
- 作為一個設計者,很容易趨向於一種設計心態:最好的方案和最大程度偏向審美的解決方案。我們很快意識到不是每一個用戶錄製的影片直播都有最好的網絡連接、理想的拍攝背景和環境、很好的燈光、天衣無縫的縮略截圖,和完美的令人飄飄然的評論。我們從這個過程中學到最好的一課就是,讓極其追求完美的工藝設計逐漸適應現實世界。它教會我們在設計過程中進行不斷的反饋循環的迭代,並在真實環境中測試,以保持我們的假定是被驗證正確的。儘管真實的環境與設計者如何設計和執行有關,以及真實環境不得不受到的限制,但盡可能早的進入背景環境是設計出人性化的可持續的產品是關鍵。
2.擁抱約束
- 無論一個功能是否在技術上難以實施,或者並沒有足夠的時間創建完整的設計方案,總是有阻礙理想狀態的約束。當我們開始工作的時候,約束看起來無處不在。無論是影片標準和空間大小的約束,還是技術的限制,我們需要創建多少時間的變量。它們都是讓我們專注行事的恆定的狀態。約束是可怕的並且有時讓一些問題看起來無解,但是只要擁抱它們就好,用積極的看法和全新的視角去擁抱它們,約束永遠創造挑戰,挑戰會激發潛在的創造力。
3.投入的嘗試
- 有時候完全沒有目標的明確路徑或共同願景。團隊的經驗就是第一手資料,其中不斷湧現出圍繞著產品決策關鍵點的開放式問題。像是這樣一些問題:瀏覽者的反饋信息怎麼做?我們應該對影片下方的評論進行加權排名還是只做實時更新?影片直播的操作入口應該是什麼樣的?當影片結束時的引導應該如何去設計?似乎總是將要更輕鬆的依賴假設和讓我們自己保持在舒適區。但是當你投入在這些開放的問題中,接受不確定是否有正確的答案,對於學習來說就創造了巨大的機會。尋找並吸收其他人的經驗,在新的項目中冒險與試驗,為了找出那些答案大膽的走出你的舒適區。不知道自己做的事情是否是正確的是有些令人恐懼,但是它在不斷的推動你迭代和挑戰自己,並且引導你對正在試圖解決的問題有了新的認識,然後,成長。
接下來會發生什麼,Facebook 即時直播的未來
距離我們在facebook 推出即時直播已經有一段令人激動的時間了,它在那個時候產生了一個爆點。我們為自己做出的產品感到驕傲和興奮,我們會繼續跟踪從公眾人物們和實時影片的瀏覽者們的反饋信息。我們會隨著幹得漂亮或做的糟糕的里程碑、持續的學習和迭代,並且繼續提昇即時直播的體驗。
團隊
如果說這是團隊的力量總感覺比較沒有新意。這次的新功能發布離不開每一個人的貢獻以及每個人的渴望的推動,挑戰並激發著彼此。它是實實在在的設計、研發、產品,內容策略,合作夥伴關係,公共關係和市場營銷的通力合作,這一切讓共同的願景變為現實。
Vadim Lavrusik |產品經理
Dave Capra |研發經理
Robyn Morris |產品設計經理
Abhishek Mathur |技術項目經理
Sameer Madan, John Fremlin, Bhavana Radhakrishnan, Kevin Lin,Kunal Modi, Cloud Xu, Ryan Lin, John Detloff, Kirill Pugin, |工程師
Sabayashi Roy, Keyun Tong, Federico Larumbe, Peter Knowles | Infras工程師
Abel Chan, Xiangpeng Zhao, Nithya Manickam |數據科學家
Patrick Strange, Jane Francis |內容策略
Shirley Ip |產品專家
Zanique Albert, Bree Nguyen |合作夥伴關係
Peter Yang |市場營銷
Carolyn Thomas |公共關係
消息/圖片來源:Source